Dies ist eine alte Version des Dokuments!
Inhaltsverzeichnis
Participation in a web conference
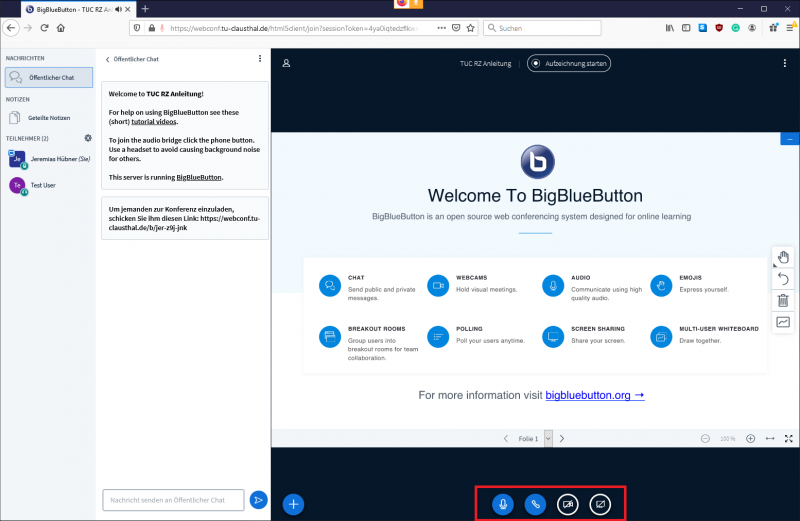
In der Regel erhalten Sie vom Organisator einer Konferenz einen Link zum Meeting-Raum.
- Falls Sie mehrere Audio Ausgabe/Eingabe-Geräte haben (Headset, externe Lautsprecher, etc.) stellen Sie sicher, dass der Webbrowser auch Ihr gewünschtes Gerät verwendet. Ihre Geräte finden Sie unter den Sound-Einstellungen (Drücken Sie die Tastenkombination [Windows] und [I], Kategorie „System“ und anschließend „Sound“)
- Wenn Ihr Webbrowser nicht auf ein Gerät zugreifen kann, überprüfen Sie, ob andere Anwendungen das Gerät benutzen.
- Evtl. müssen Sie bei Ihrem Webbrowser nach dem Aufruf des Konferenz-Raums Kamera und Mikrofon auswählen bzw. den Zugriff darauf erlauben.
Mit den hier rot markierten Symbolen können Sie sich Stummschalten, Auflegen, Ihr Kamerabild oder Ihren Bildschirm teilen.

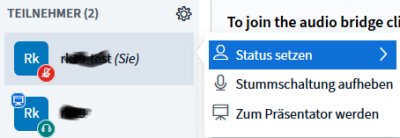
Als Teilnehmer einen Status melden
In Ihrem eigenen Eintrag können Sie sich selbst einen Status setzen, wie z.B. die Hand zu heben.

Dies können auch die Zuschauer tun, so dass Sie z.B. ein Meinungsbild der Teilnehmenden erfragen können.
Konferenz verlassen
Sie verlassen die Konferenz über das Menu (die 3 Punkte oben rechts im Bild), indem Sie sich ausloggen. Andere Konferenzteilnehmer verbleiben im Konferenzraum.
Mit „Konferenz beenden“ beenden Sie die Konferenz und die noch vorhandenen
Teilnehmer werden dann ebenfalls vom Konferenzraum getrennt.
Die Chat-Nachrichten und ggf. angefertigte „Geteilte Notizen“ werden gelöscht, sobald Sie als Moderator den Button „Konferenz beenden“ drücken. Sie sollten daher vor dem Beenden einer Konferenz ggf. kopiert und in einer separaten Datei gesichert werden.
